A developer portal is a storefront to your APIs (the products) that internal and external developers are trying to consume.
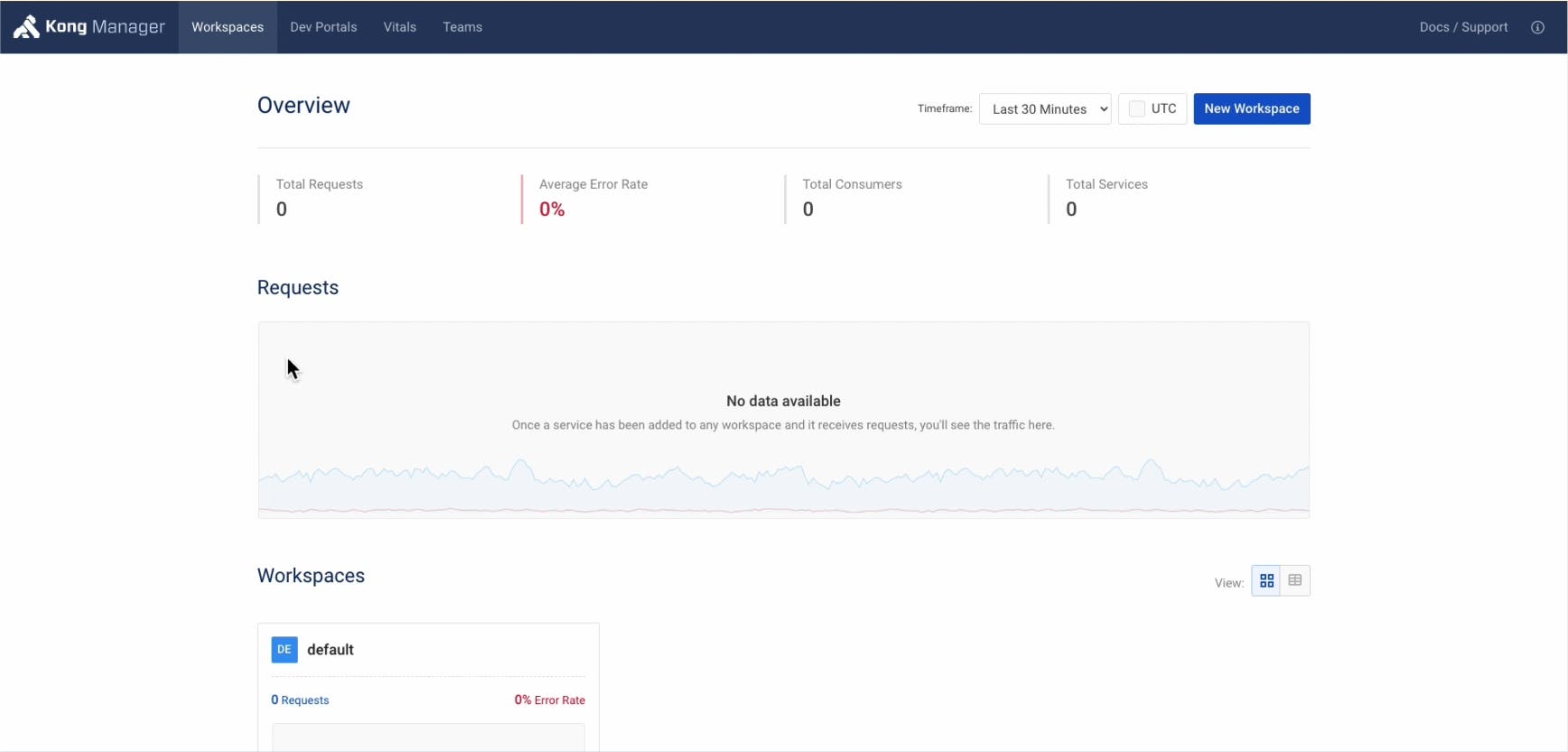
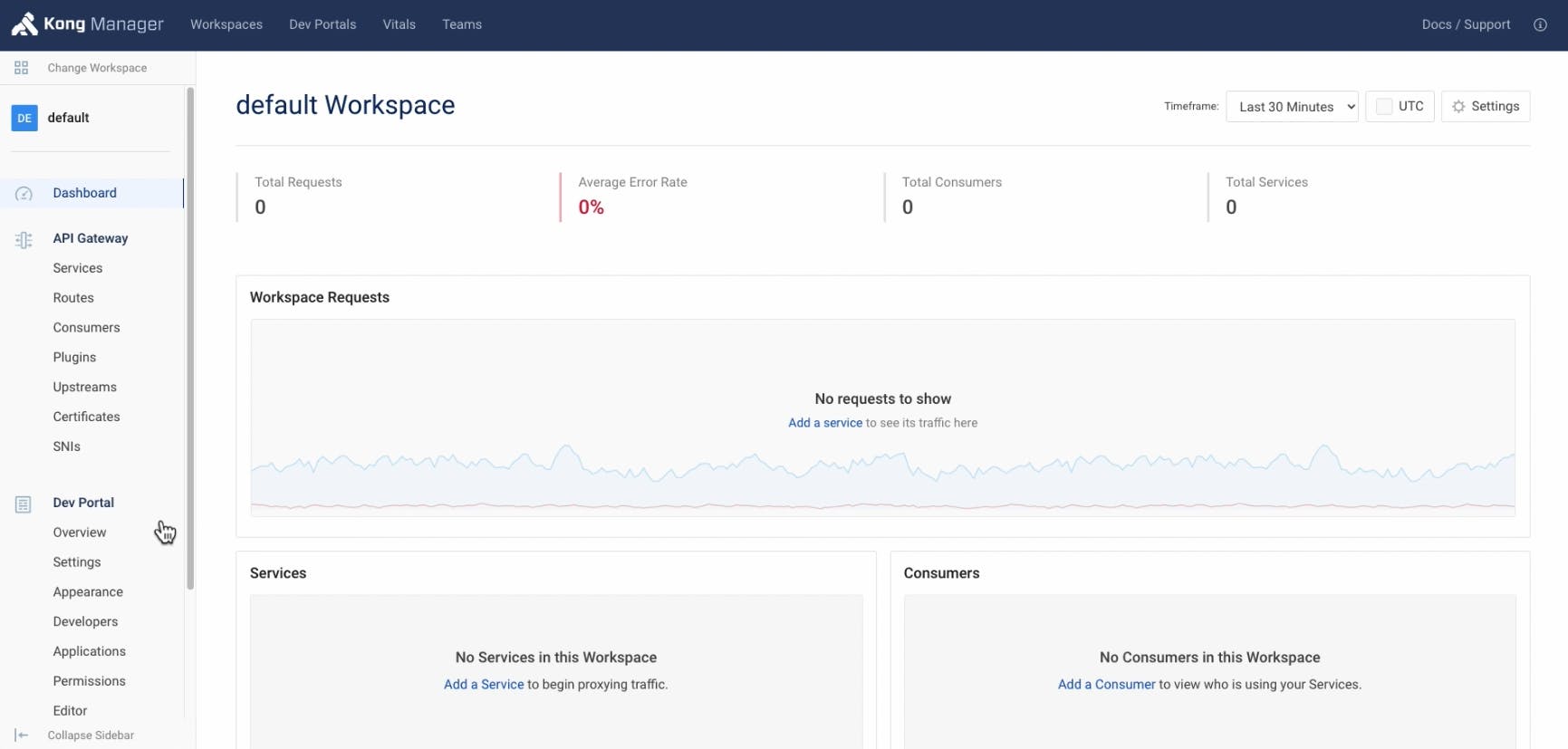
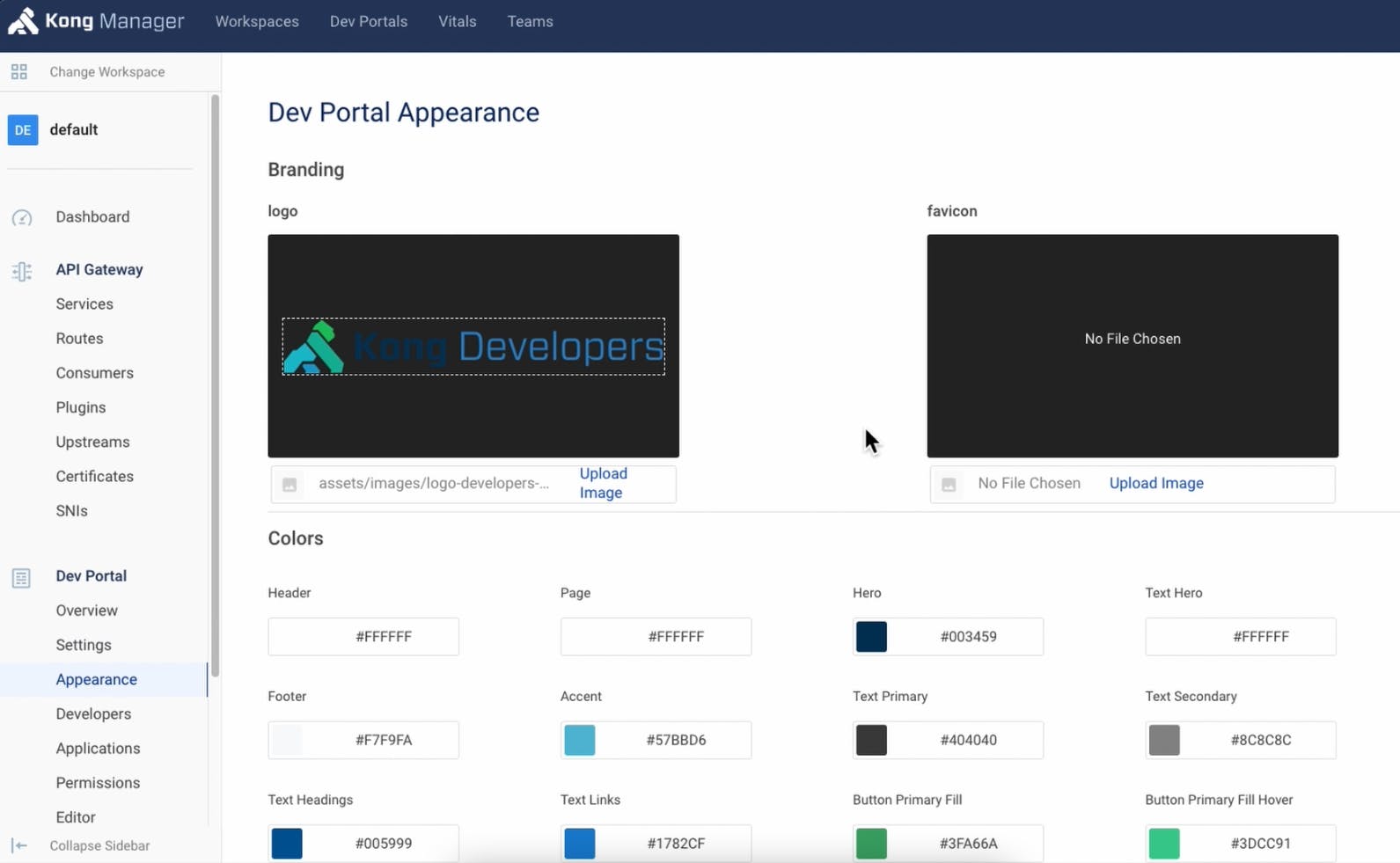
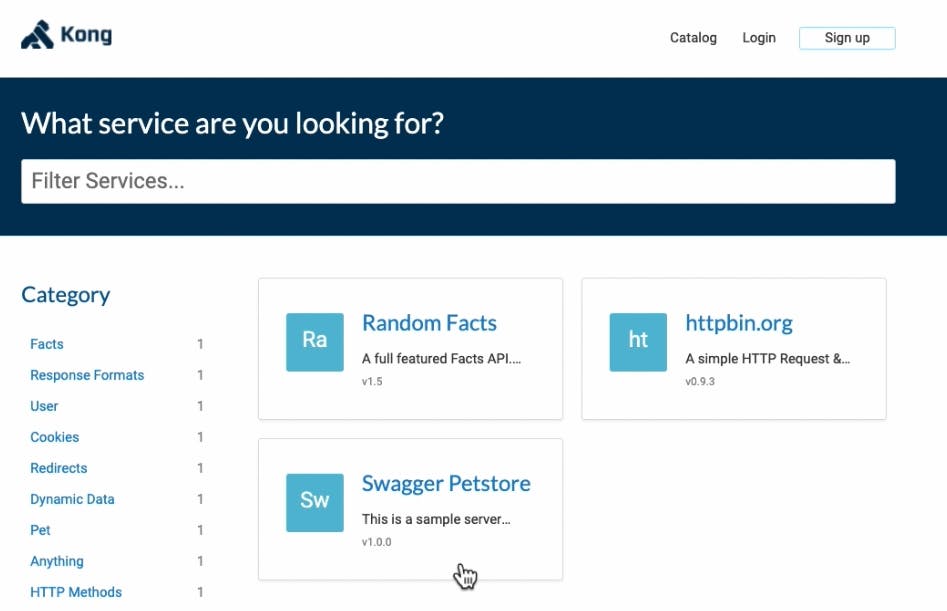
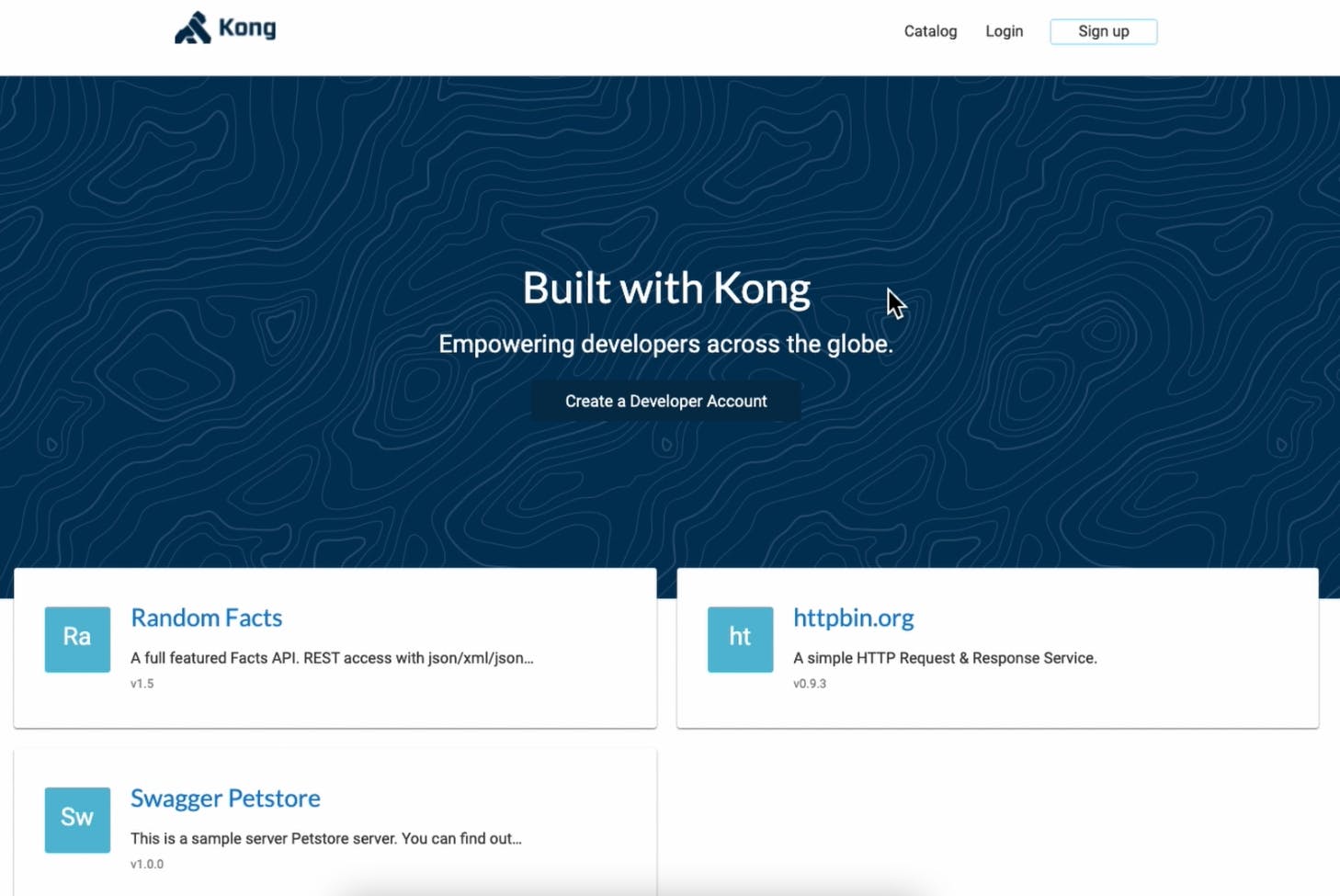
The Kong Developer Portal provides a single source of truth for all developers to locate, access and consume services. With intuitive content management for documentation, streamlined developer onboarding and role-based access controls (RBAC), Kong's Developer Portal provides a comprehensive solution for creating a unified developer experience. To take your developer experience to the next level, customers can customize the developer portal to reflect their organization's unique branding.
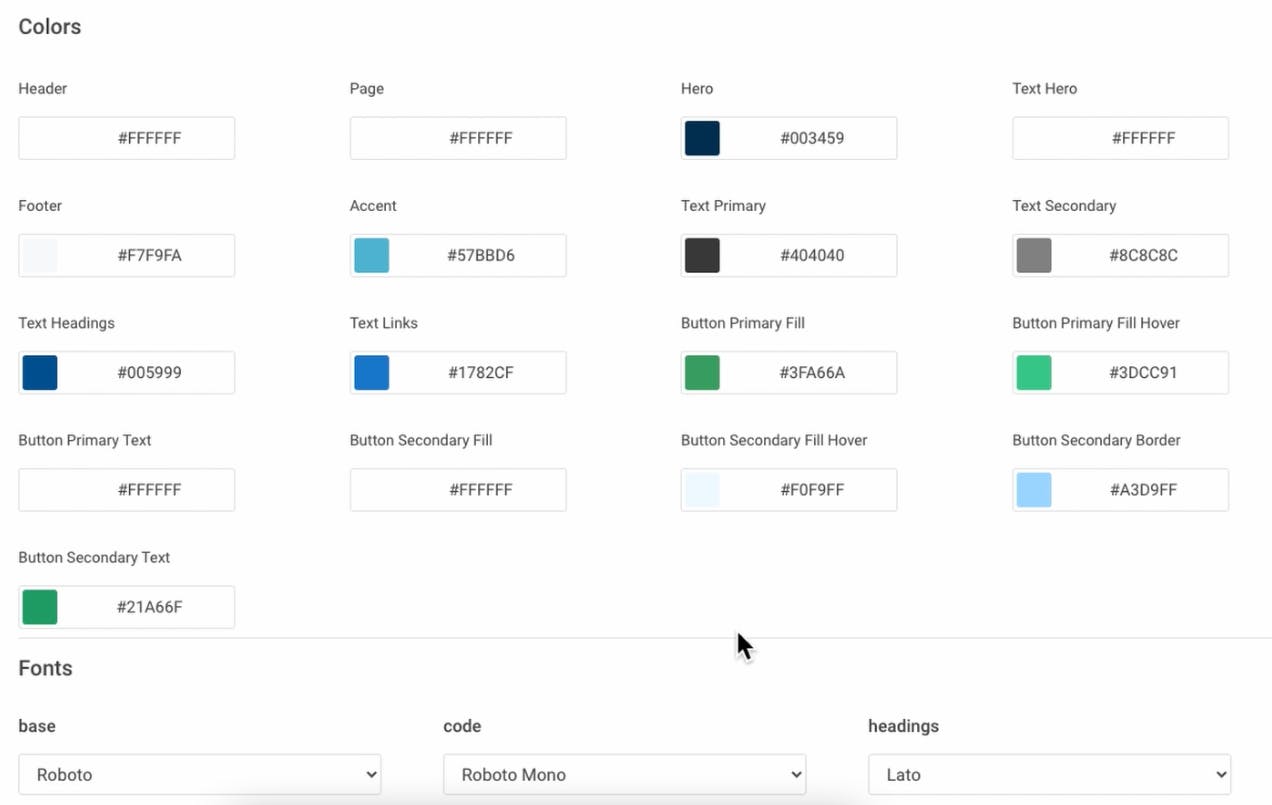
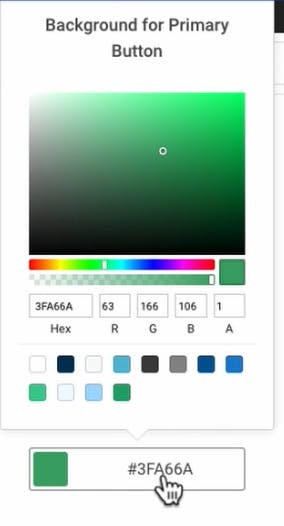
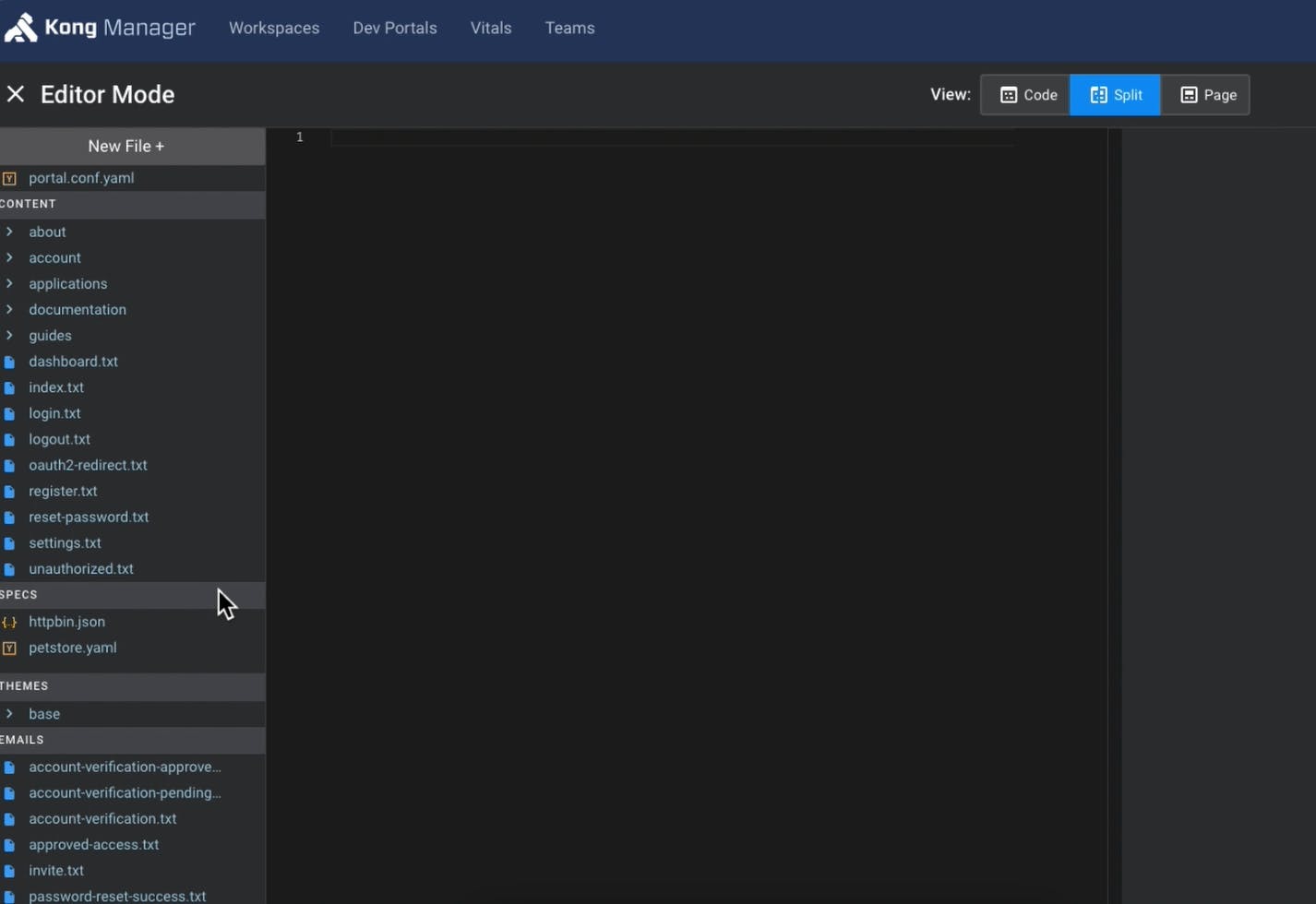
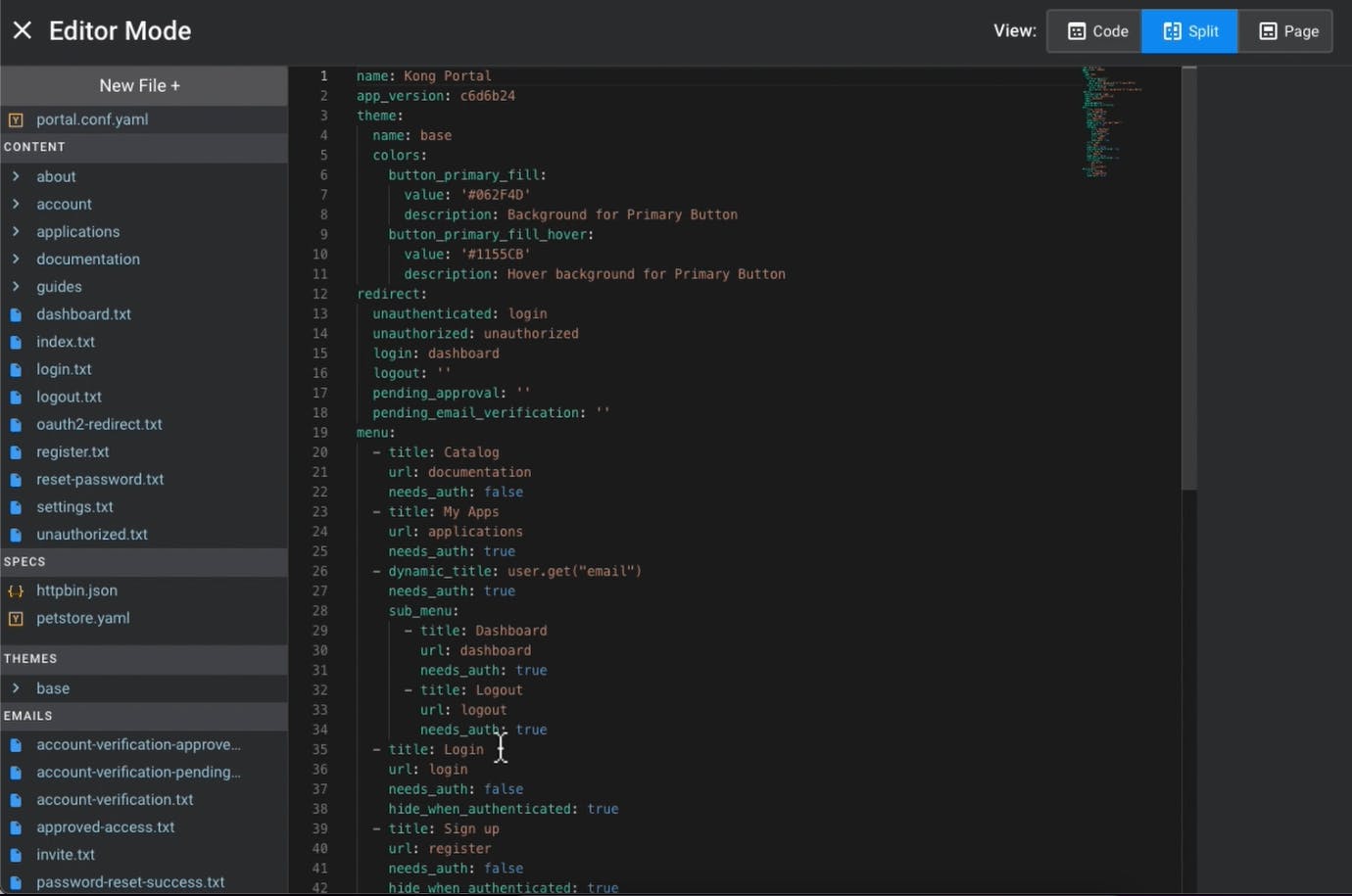
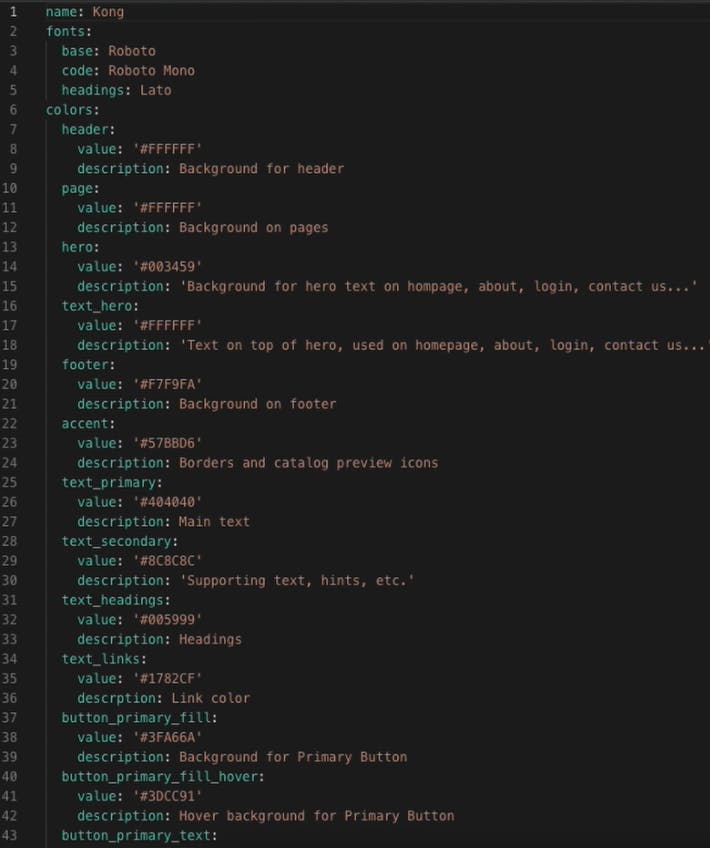
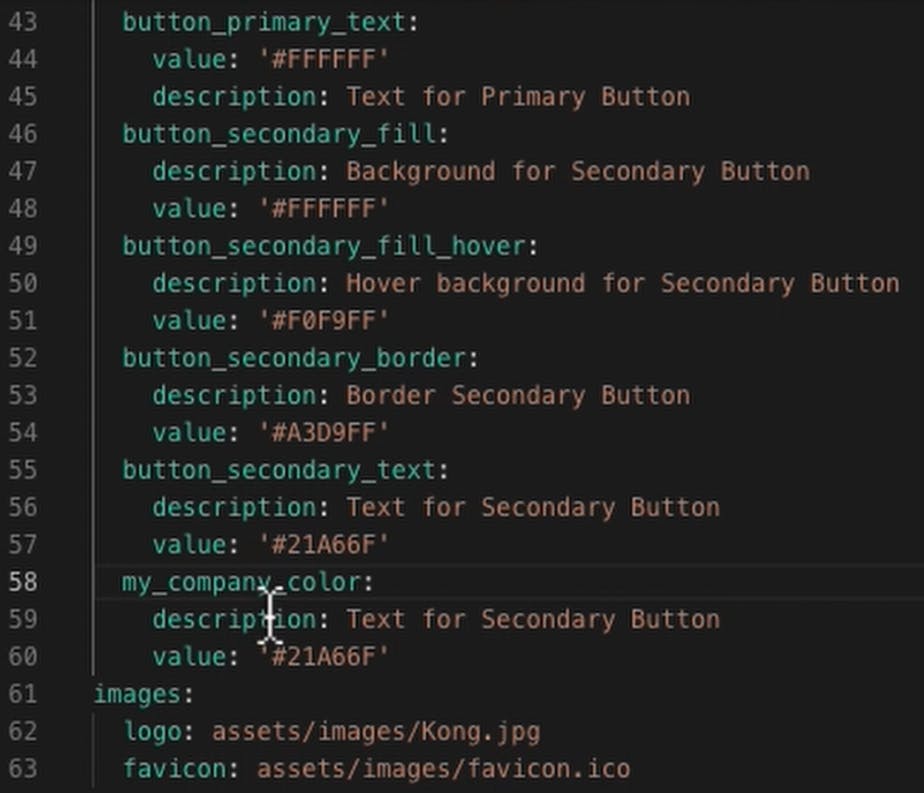
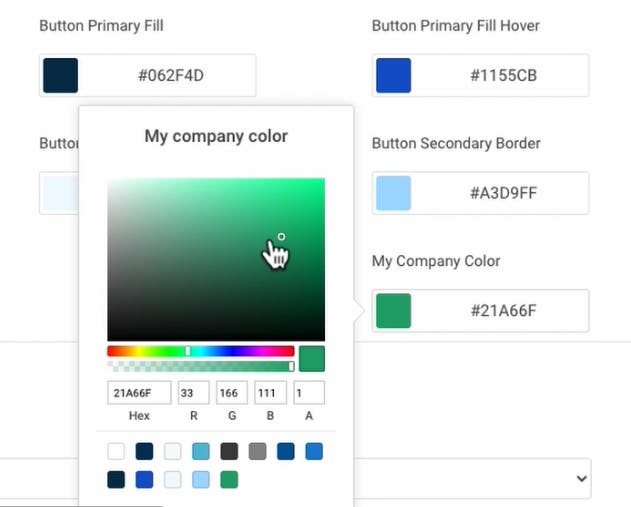
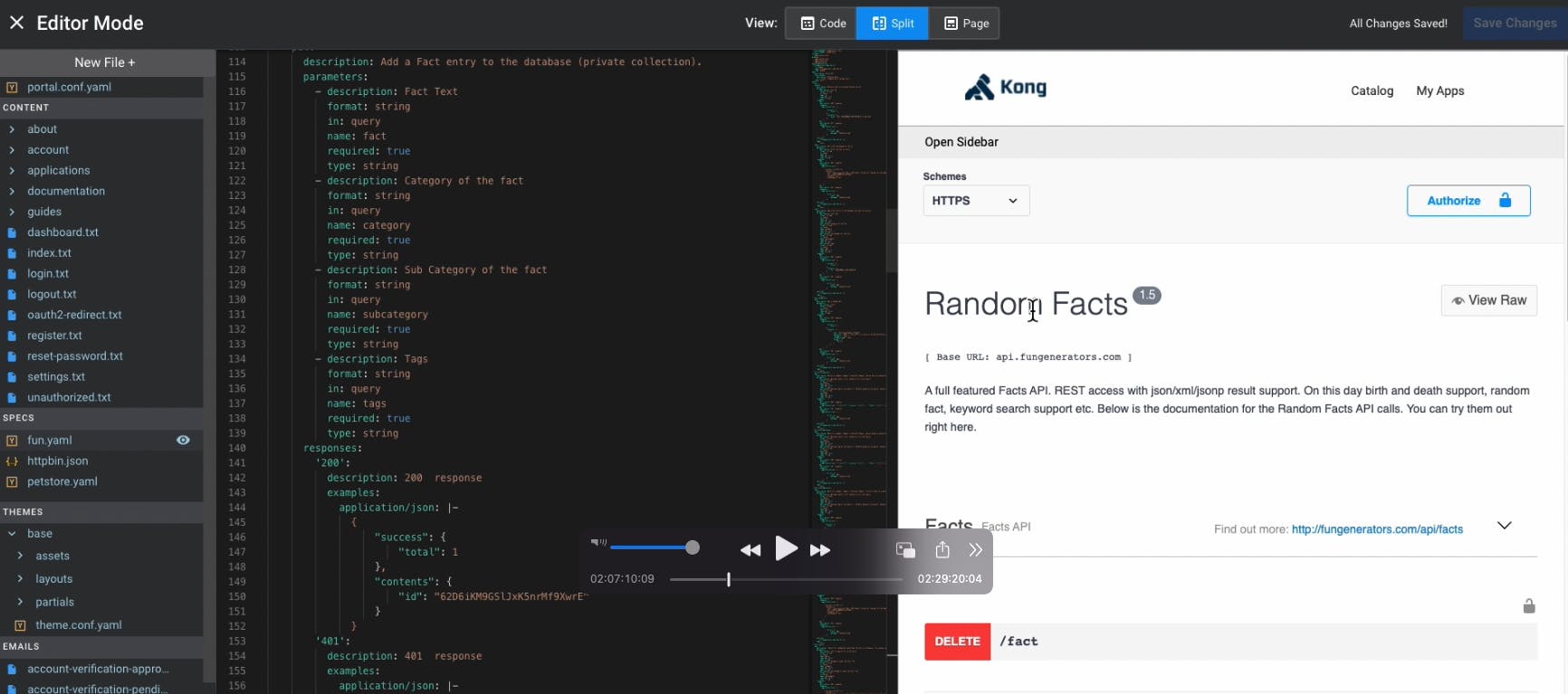
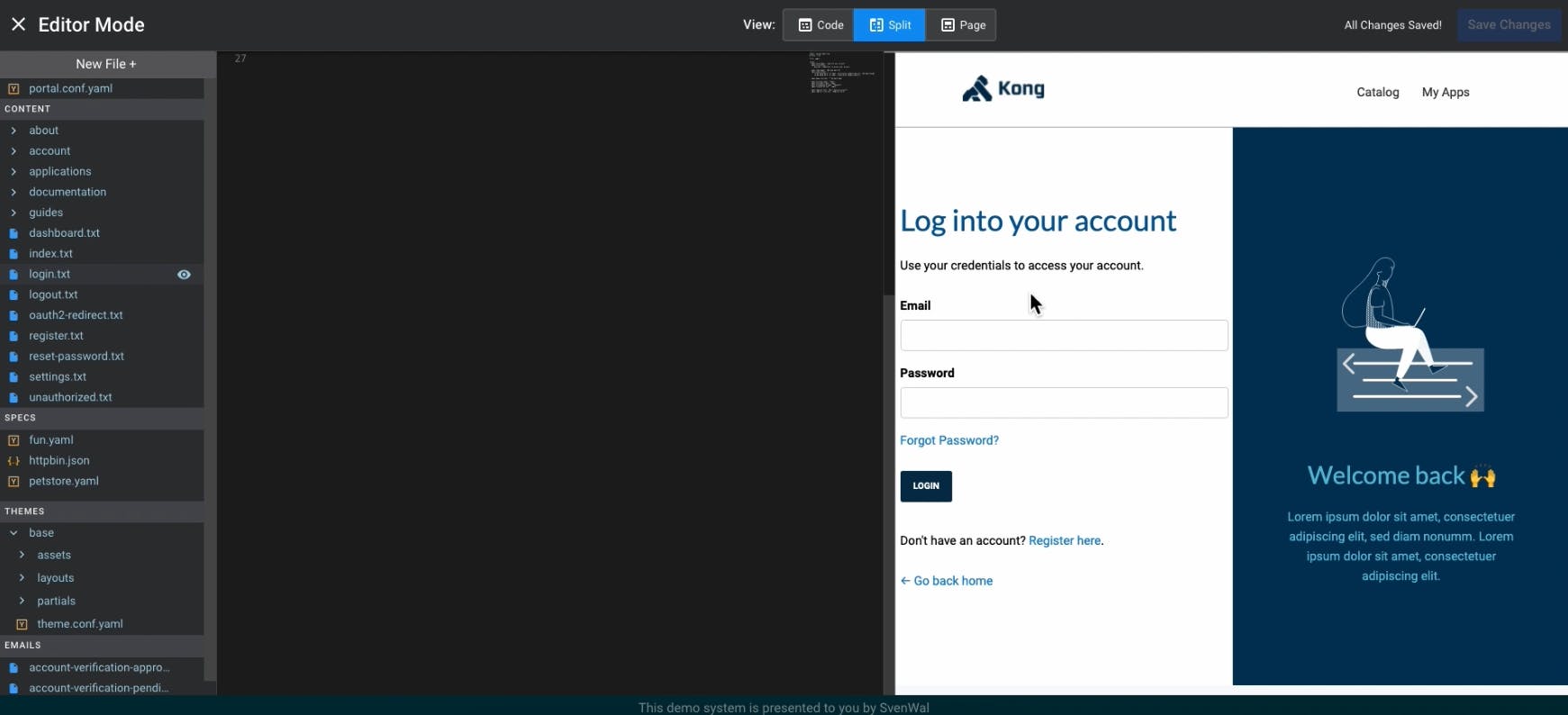
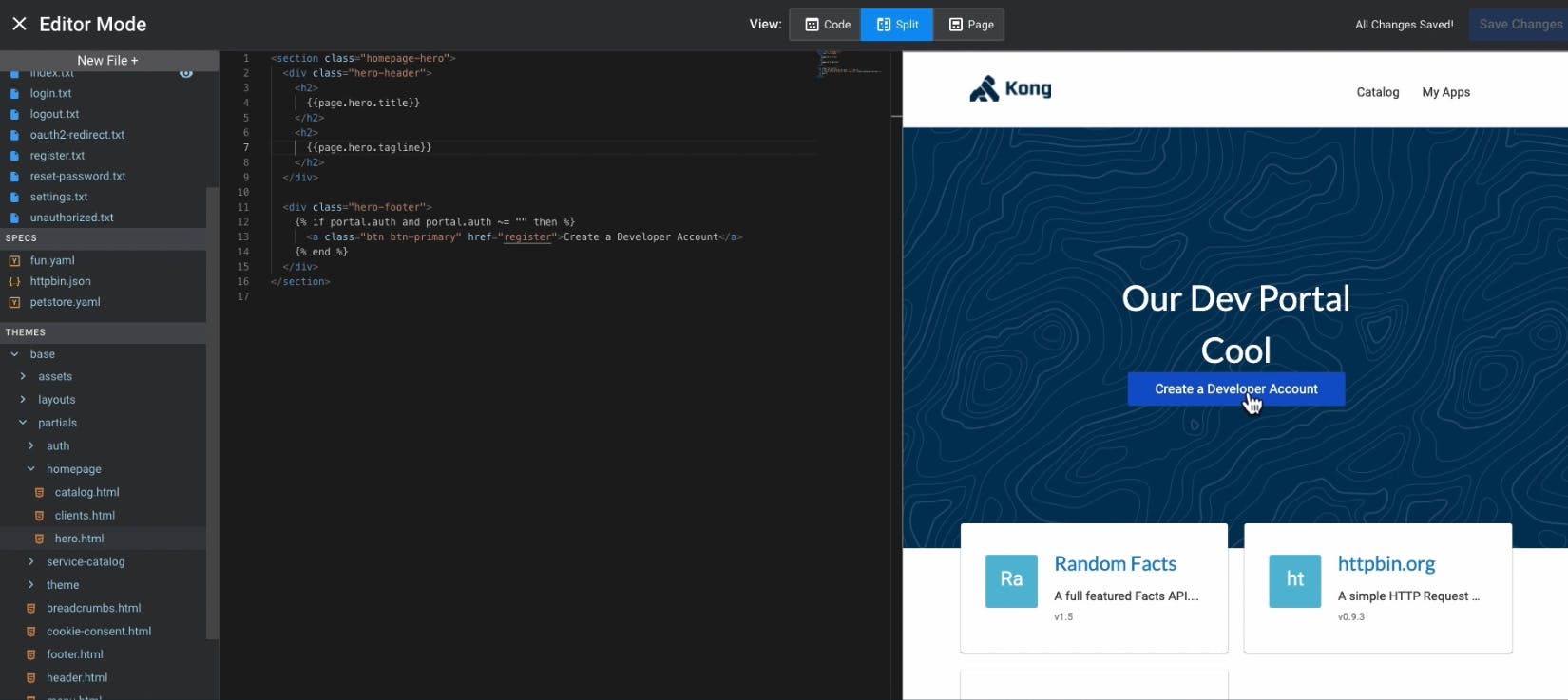
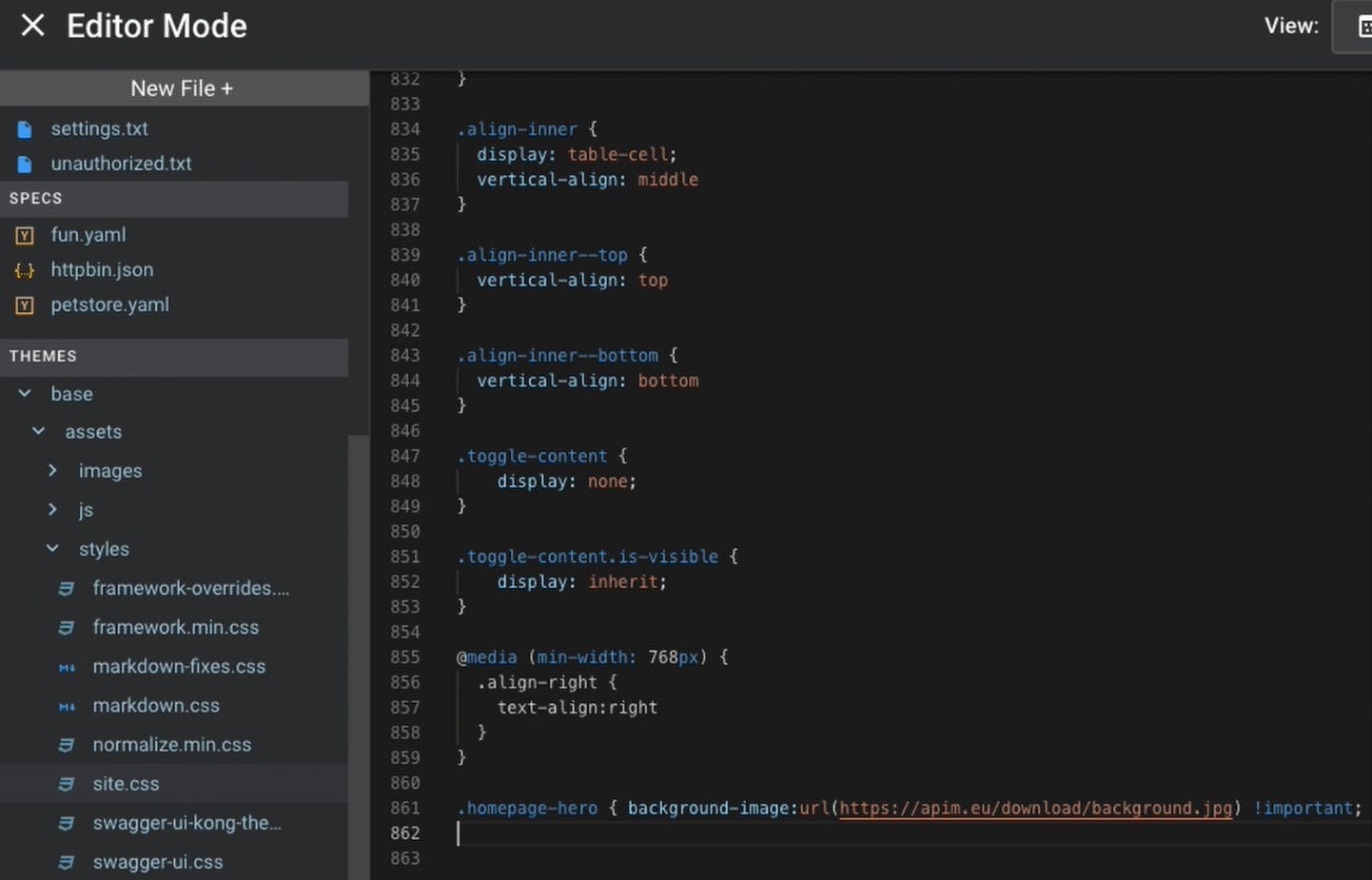
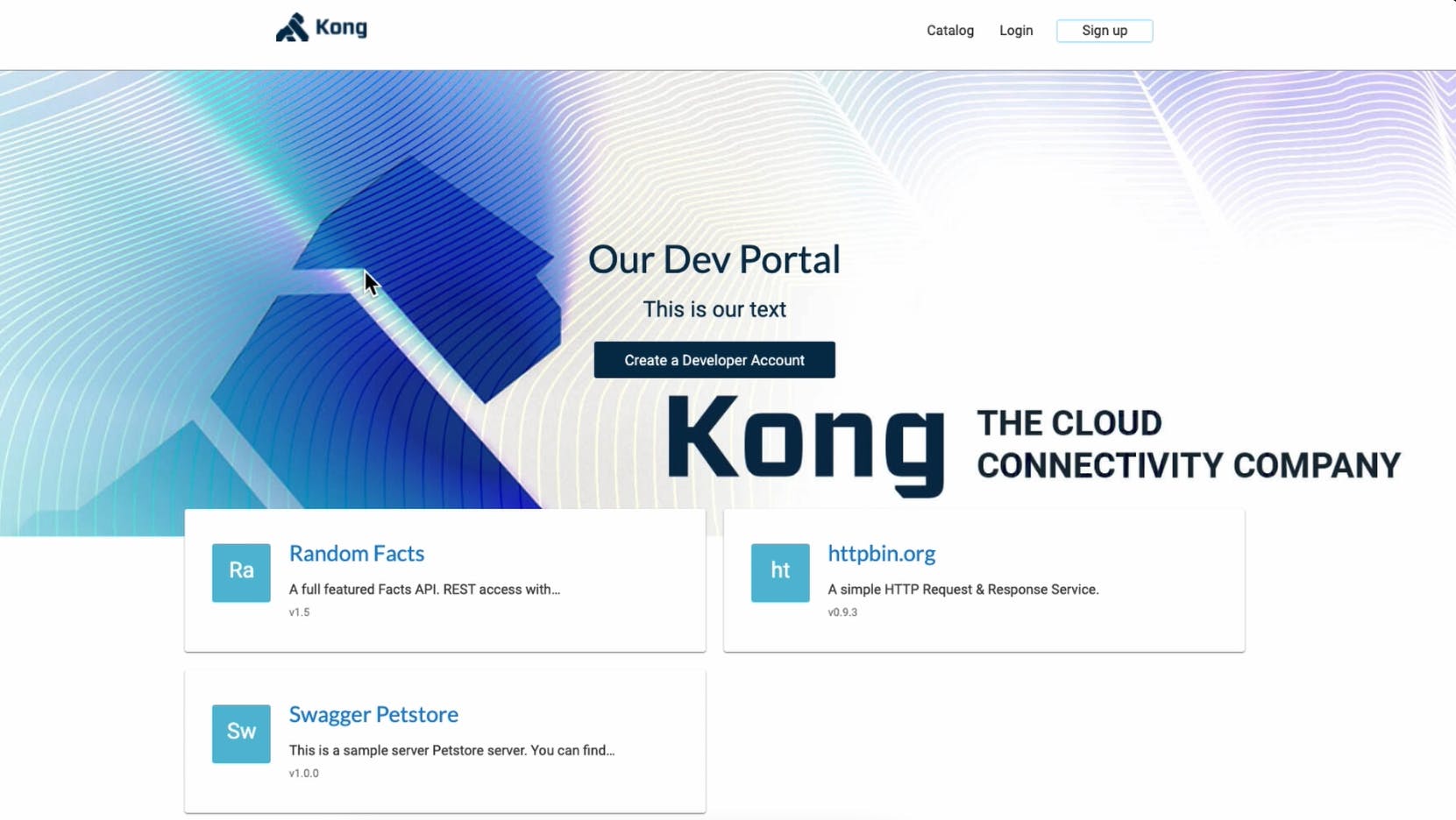
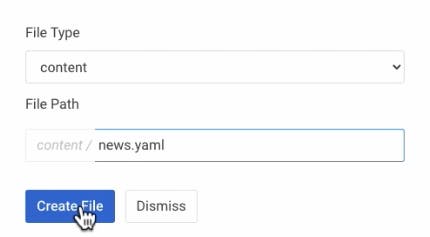
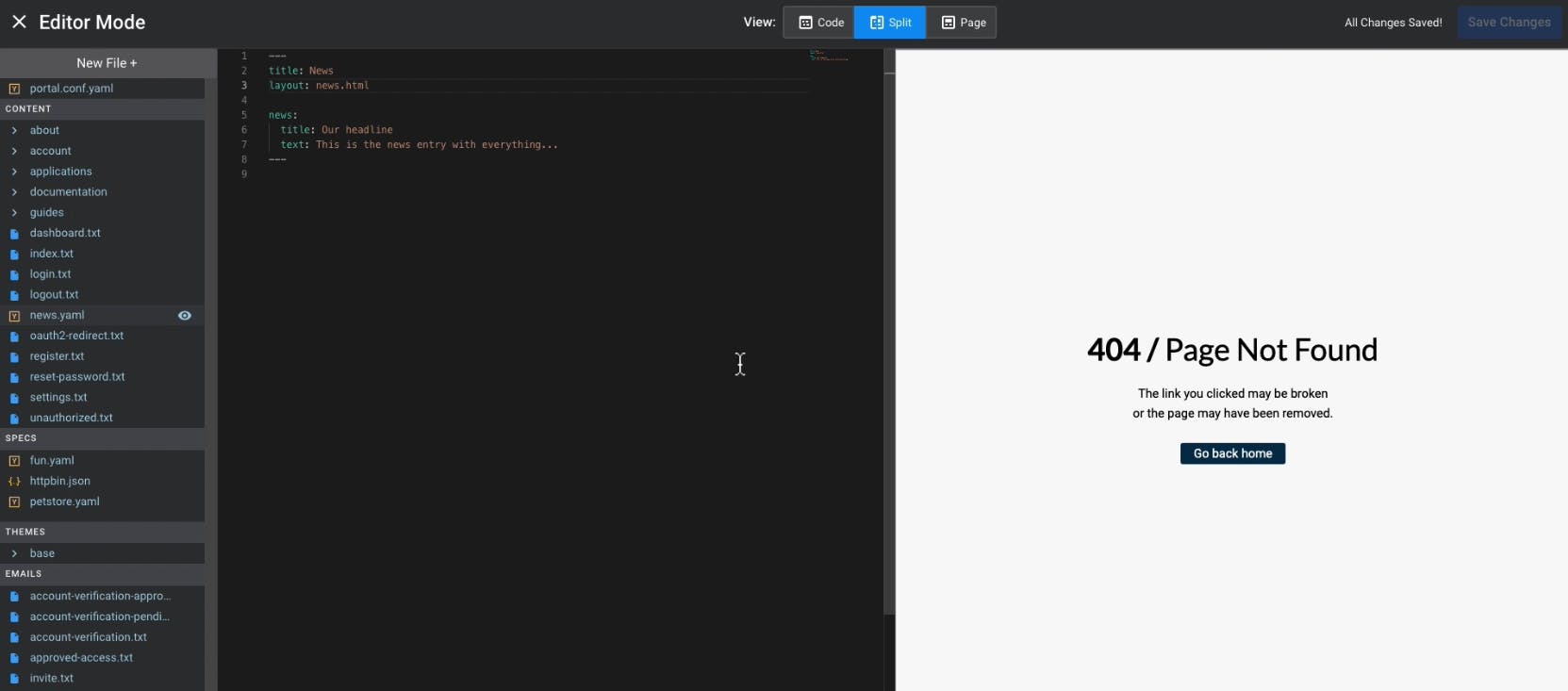
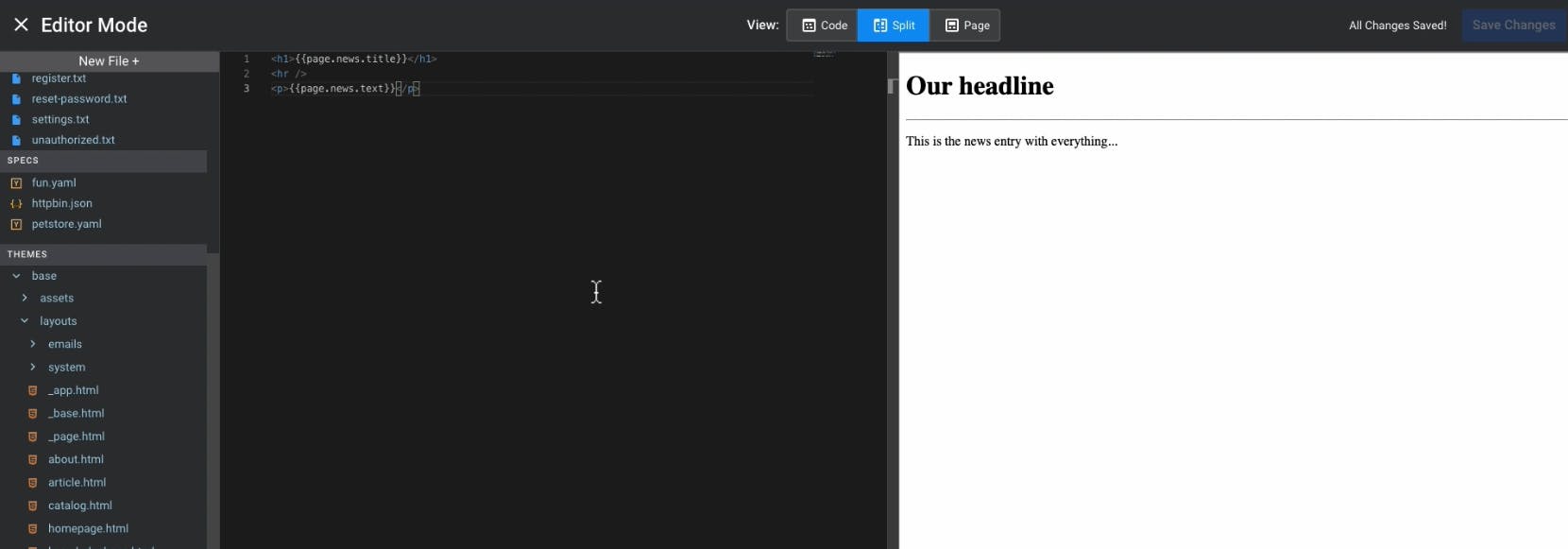
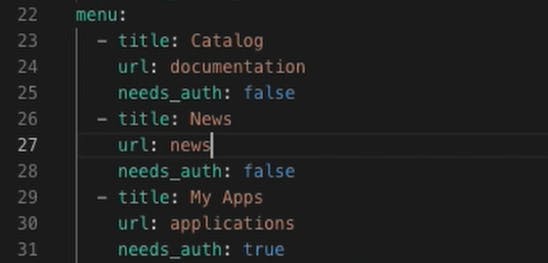
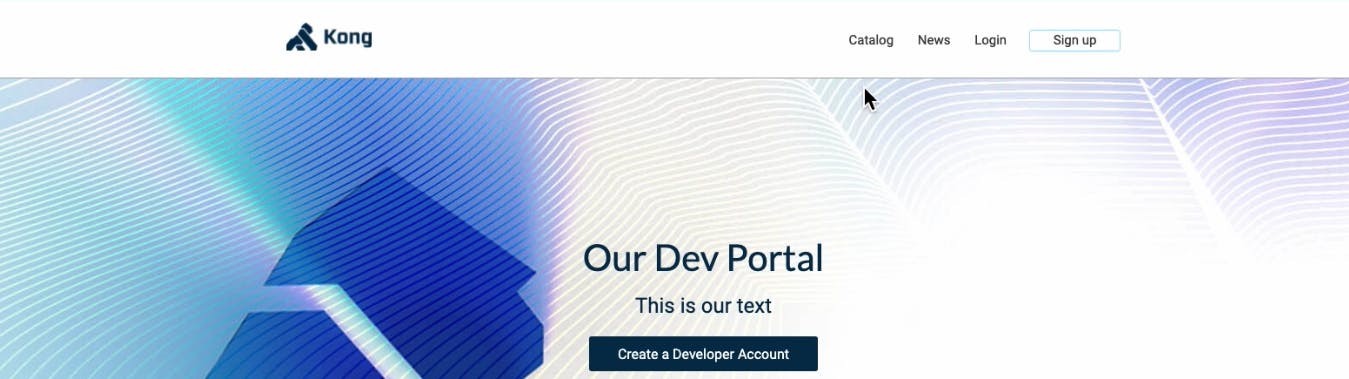
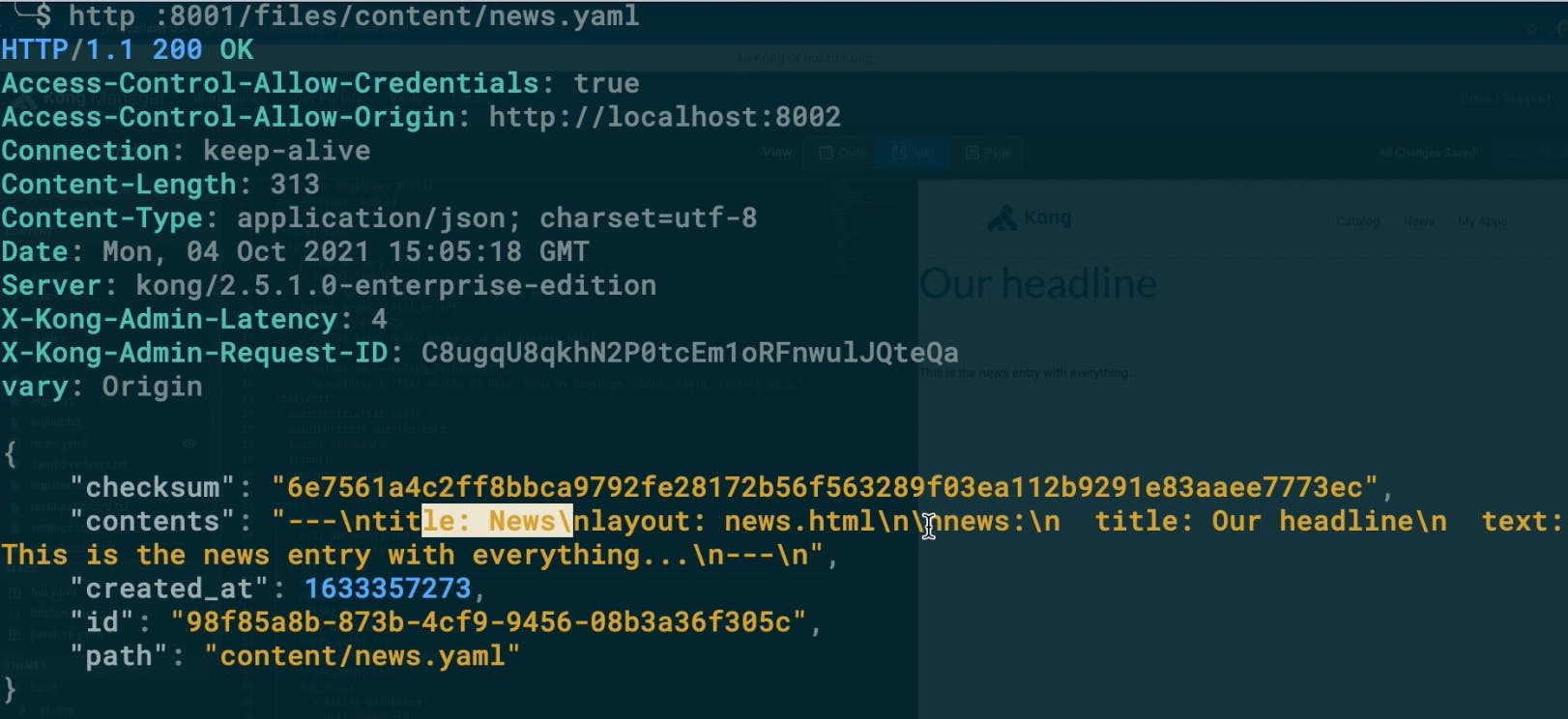
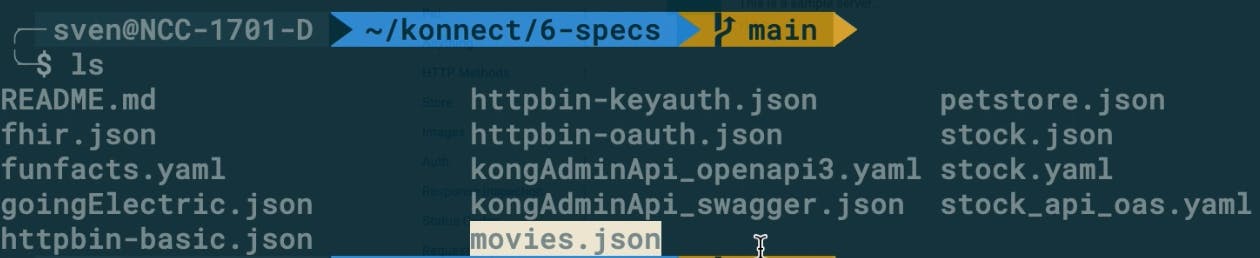
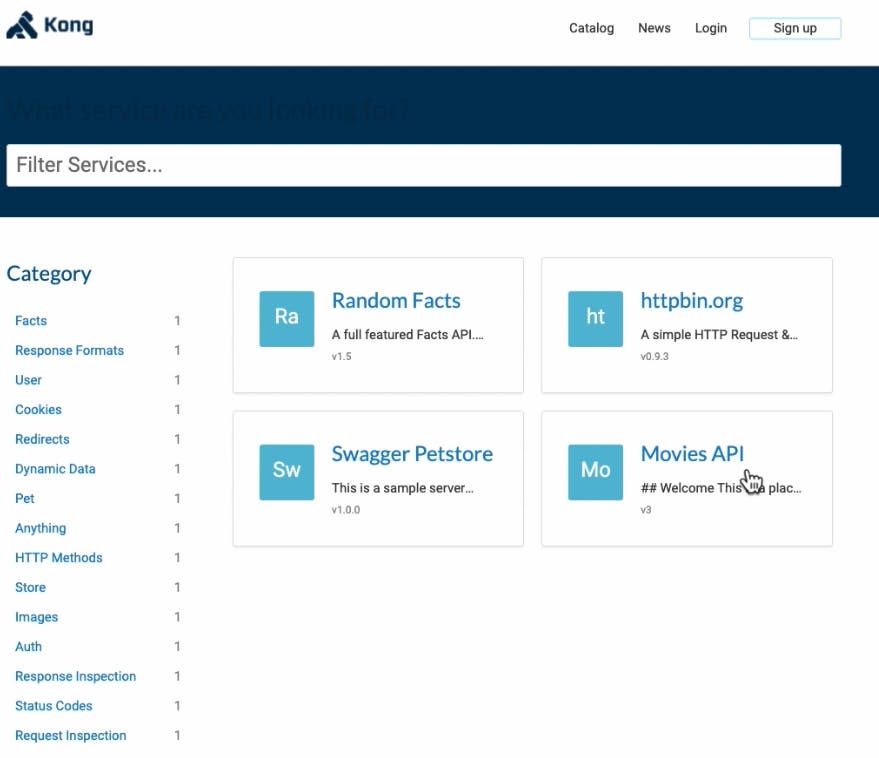
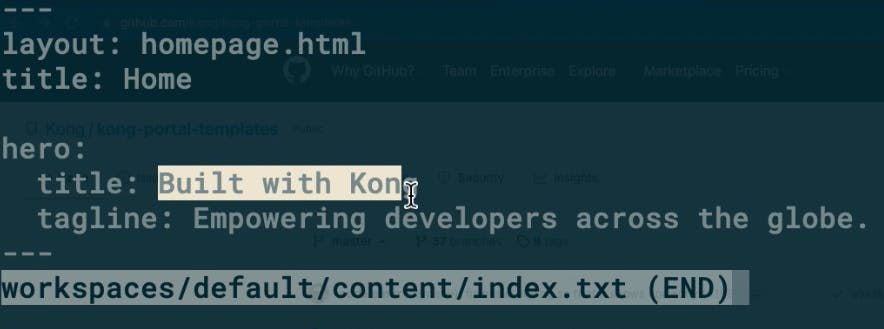
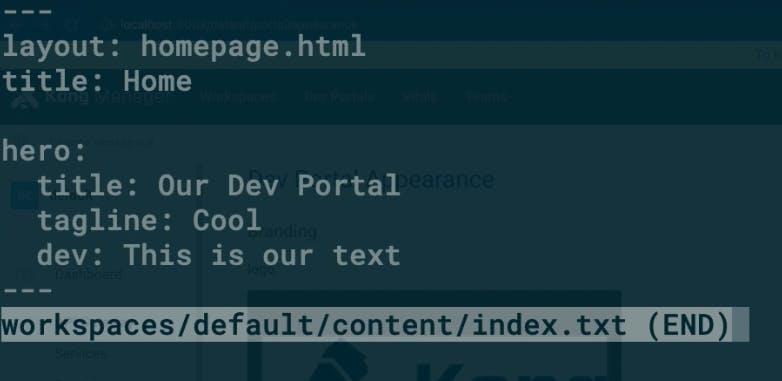
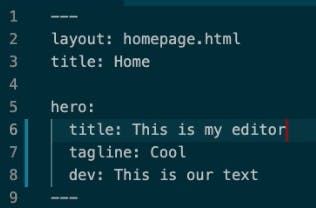
In this post and video, we'll walk through how easy it is to change the look and feel, create pages and add automation to the Kong Developer Portal.